
Fig.4 |
STEP 1
以左邊這個心型圖案(Fig.1)為例,先使用魔術棒選取工具 把背景部分選取起來(Fig.2),這時白色部分會被閃動虛線所圍繞,但我們真正想選取的是中央心型的部分,因此執行Select/Inverse將選取區域反轉過來(Fig.3)。 把背景部分選取起來(Fig.2),這時白色部分會被閃動虛線所圍繞,但我們真正想選取的是中央心型的部分,因此執行Select/Inverse將選取區域反轉過來(Fig.3)。
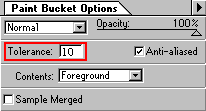
技巧︰
使用魔術棒時,背景最好是單一顏色,這樣才容易選到想要的區域。在Option工具視窗中有一個Tolerance的選項(Fig.4),表示選取時對色彩差異的容忍度,數值越大所選取的範圍也越廣,你可以適當的增減以達到理想效果,如果真的無法一次就把背景圈選起來(例如背景有多種顏色,或是有露空的部位),可以在選取的同時按下Shift鍵,就可以增加選取的區域;執行Select/None可取消選取區域。要是背景顏色實在太雜亂,請先用Photshop中的繪圖工具把背景清除乾淨。
|
|

Fig.5
|
STEP 2
正確選取到心形區域後,執行Edit/Copy,複製心形區域,然後執行兩次Edit/Paste,就可以產生兩層新的圖層(Layer
1, Layer 2)
|

Fig.6

Fig.7 |

Fig.8 |
|
STEP 3
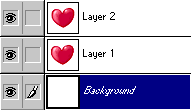
我們只要保留Layer1及Layer2兩個圖層就好,原本在Background的圖案必須清除,請先用滑鼠點選Background圖層,然後執行Select/All,此時整個Background會被虛線所包圍(Fig.6,然後按下Delete鍵,整個Background就被清除乾淨了(Fig.7)。
此時可藉機改變背景顏色,只要使用油漆桶工具 在Background填入想要的顏色即可,我選擇淡黃色(Fig.8)。 在Background填入想要的顏色即可,我選擇淡黃色(Fig.8)。
|
 |
 |
| Fig.9 |
Fig.10 |
|
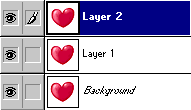
STEP 4
接下來就是本單元的重點,請點選Layer2,然後執行Layer/Free
Transform,此時Layer2的圖案會被方框所包圍(Fig.9),拉動方框的8個控制點可以縮放Layer2的圖案,在方框中央拖移滑鼠可移動Layer2。請縮小Layer2後將圖案移到中央,此時可看到縮小後的圖案與原來Layer1的圖案重疊在一起(Fig.10)。
技巧︰要等比例縮放Layer,請同時按下Shift鍵。
|
|

Fig.13
|
STEP 5
現在把Layer1隱藏起來,只留下Layer2,可以得到Fig.11。把Layer2隱藏,留下Layer1可得到Fig.12。把這兩個畫面分別用File/Export/GIF98a
Export存成GIF檔後,用動態GIF的製作工具如Microsoft GIF Animator製作成動態GIF。
|
|
|

Fig.14
|
技巧︰
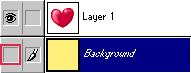
如果把Background圖層隱藏起來(Fig.14),則原來Fig.11與Fig.12底下便會現灰白相間的方格,這表示圖案的底下是透明的,經由GIF98a
Export所輸出的GIF便是透明GIF。當然你可以用傳統的方式來把原來的Fig.11、Fig.12轉成透明GIF,只是還要多道手續,用這種方法比較快。
|