有些網頁的背景好像只有一張圖案所構成,而不會有正常重複填滿的現象,這是怎麼做的呢?其實很簡單,這些網頁的背景並不是只有一個圖案,只是因為背景圖案尺寸太大,使得視窗只能容納一張圖案。在一些高解析度的電腦上,例如1280*1024或1600*1200,把瀏覽器放到最大,一樣會有圖案重複佈滿的現象。
這種效果製作上並不難,因為一般人的瀏覽器寬度多設在800點左右(國外網頁通常為600點),所以如果你能把圖案的寬度放大到1024以上的話,在大部分人的螢幕上就不會有圖案左右重複的情況。因為瀏覽器的寬度通常是有限值,所以文字太長的部分會自動折到下一行,但是高度就比較麻煩一點,因為瀏覽器可以上下捲動,如果網頁內容太多,導致整個網頁的長度超過背景圖的話,那麼還是會有背景重複的現象。所以網頁最好是不須捲動就能完全顯示,這樣的話圖案就能夠塞滿整個瀏覽器,看起來就好像只有單一的背景圖案。
 |
STEP 1
先開一張想當成背景的圖檔,在左邊的例子中,圖檔的尺寸為400x400,為方便教學,我把圖檔縮小5倍顯示。
|
 |
STEP 2
因為要做背景,所以圖案不能太暗或是太鮮豔。我們可以利用Photoshop中影像亮度或是對比的調整功能來改變圖檔,通常是把圖案改白、改淡一點,使用模糊化的處裡也不錯。我個人習慣用Image/Adjust/Hue/Saturation來調整。至於詳細的調整,請參考選擇並調整適合你網頁的背景單元。
|
|

|
STEP 3
選擇適當的背景顏色,並將此顏色塗滿圖案的周圍。
|
 |
STEP 4
接下來就是擴增圖檔的背景大小,注意是擴增,而不是放大。擴增會保留原來的影像大小,而在影像的周圍額外增加面積,要是放大的話,則是把新的圖檔用原來的影像來充滿。請把剛剛所使用的顏色設定在背景色的位置,這樣增加的部份就會自動填上該顏色。

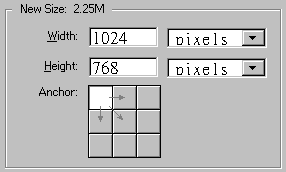
後執行Image/Canvas Size,設定想增加的尺寸,如果該網頁的資料量不多(不需上下捲動)的話,選擇1027x768就差不多了,如果資料量多,就需要增加高度來防止背景超出捲動範圍。同時設定好圖檔擴增的基準點(Anchor),如下圖所示設定在左上角,則圖案會往右下角增加面積。

|
|
STEP 5
因為背景圖相當大,所以必須經過相當的壓縮才能把檔案控制在合理的大小,請執行File/Save
As或File/Save a Cpoy並選擇存成JPEG格式。以我個人個觀點,圖檔不要超過30KB為佳,不然該網頁將會浪費許多時間在傳輸上。
最後將圖檔用在網頁中即可,請看示範網頁。
|
Copyright by Jack Hung-洪裕杰, 1995-1998. All Rights Reserved.
Last update: 13th, Mar. 1998
|