
矩形

圓形

多邊形
|
步驟 2
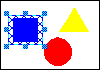
開啟圖檔後,你可以看到該圖檔及一些工具按鈕會顯示在視窗中。最左邊三個按鈕是用來建立連結區域的,共有三種區域工具可供選擇選擇
(矩形, 圓形, 或 多邊形)。要使用矩形或圓形工具,只要按下該工具按鈕,然後在圖案上壓著滑鼠左鍵不放,向旁邊拖移即可。

多邊形工具(第三個按鈕)的操作稍微複雜點。按下滑鼠左鍵標定第一點,然後移動滑鼠,再按下左鍵標定第二點,如此類推,要結束時,快按滑鼠左鍵兩次即可封閉該多邊形。
多試幾次你應當就能了解其用法。
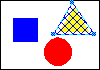
建立完許多區域後,你也許要修改這些區域的位置或大小,甚至刪除區域,那就要用到第四個箭頭工具 。
把滑鼠移到區域內部時,可移動該區域;把滑鼠移到區域的邊緣時,可改變區域的大小。如果想刪除區域的話,先用滑鼠左鍵在想刪除的區域上按一下,然後按下刪除鈕 。
把滑鼠移到區域內部時,可移動該區域;把滑鼠移到區域的邊緣時,可改變區域的大小。如果想刪除區域的話,先用滑鼠左鍵在想刪除的區域上按一下,然後按下刪除鈕 或是鍵盤上的DEL
鍵。 或是鍵盤上的DEL
鍵。
|
|
步驟 4
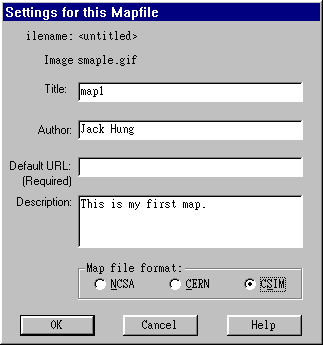
選擇 Mapping/Edit Map Info,然後另一個對話盒出現。

Title 就是地圖的名稱,稍後在網頁中會用到,請替地圖取個你喜歡的名字。
Author 就是作者欄,你可以留下你的大名,或是省略這一欄。
Default URL 預設的連結目的地。就是使用者在地圖中未定義任何區域的地方按下滑鼠時,所以連結的地方,大部分情況下我們都用不到這一項,所以不用填。
Description 關於這個地圖的文字補充說明,要不要填隨你。
Map file format 一定要設為CSIM。
|
|
步驟 5
選擇File/Save...
儲存地圖,這將會把地圖資訊存成HTML格式。這時程式會問你是否要在缺少預設連結的情況下存檔,沒關係,按是。

選擇 HTML 作為 File
Format,然後將地圖資訊存到會用到該地圖的網頁中,例如 mapfile.htm。按下儲存檔案。現在讓我們查看一下剛剛儲存的檔案。
<BODY>
<MAP NAME="map1">
<!-- #$-:Image Map file created
by Map THIS! -->
<!-- #$-:Map THIS! free image map editor by Todd C. Wilson -->
<!-- #$-:Please do not edit lines starting with "#$"
-->
<!-- #$VERSION:1.30 -->
<!-- #$DESCRIPTION:This is my first map. -->
<!-- #$AUTHOR:Jack Hung -->
<!-- #$DATE:Sat Aug 30 03:48:38 1997 -->
<!-- #$PATH:C:\Myfile\Mypage\graphic\Map\ -->
<!-- #$GIF:smaple.gif -->
<AREA SHAPE=RECT COORDS="9,16,42,44"
HREF="page1.htm">
<AREA SHAPE=CIRCLE COORDS="57,50,18" HREF="page2.htm"
ALT="This area links to page2.htm">
<AREA SHAPE=POLY COORDS="71,6,50,38,91,37,71,6" HREF="page3.htm">
</MAP></BODY>
以<!--作為開頭的那幾行只是說明用,地圖沒有這幾行依然可以正常運作。讓我們看看倒數2到4行,Map
This!已經自動幫我們建立區域座標了,如過要靠人工來標定這些座標將會花上好幾倍的時間。
|