我在這裡挑選三種具有代表性的圖案,分別以GIF與JPEG格式做高低品質的壓縮,你可以從中比較兩種格式在相同檔案大小下的畫質表現。因為GIF的壓縮能力比較差,所以高品質的圖片是指在盡量保持原圖風貌的情況下,GIF壓縮檔的大小為基準,低品質就是以高品質檔案大小的一半。原圖尺寸為170x170,未壓縮時檔案大小為88K。
■自然照片
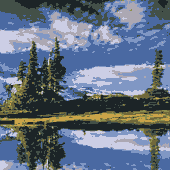
這裡的自然照片泛指一般生活環境下所拍攝的人、事、物照片。這些圖片的特點是圖案及色彩變化都不規則,顏色數多,但不常出現亮度或顏色對比非常強烈的情況。
|
GIF
GIF因為無法自由調整壓縮比率,大體上只能以減少色數來調整檔案大小。原圖包含26328色,減至34色後才把檔案減少至10K,除了灰色雲的層次較差外,大致上品質還能接受。不過想把檔案再縮小一半,顏色必須再減少至9色,此時畫質已經大受影響了。
|

34色 10K Byte |

9色 5K Byte |
|
JPEG
JPEG非常適合用來壓色彩圖案變化不規則的圖案,因為在這種情況下,壓縮所造成的失真也是不規則的,即使兩張圖實際上已經有不少的變化,人眼還是看不太出來,因此10K與5K的畫質差異不大,甚至與原稿都相去不遠。下方的壓縮品質為壓縮的參數,100%為最佳畫質,0%為最大壓縮。
|

壓縮品質83% 10K Byte
|

壓縮品質36% 5K Byte |
■美工圖案
美工圖案指的是由電腦製作出來的2D圖案,通常具有較規則的線條及大片的色塊,使用的顏色較少,物體通常具有清晰的輪廓。
|
GIF
原稿只使用6097色,比之前的風景少了許多,再加上美工圖案通常具有許多顏色重複的色塊,對GIF而言比較容易壓縮,因此左圖雖然用了117色,卻只要8K而已。但是檔案想再縮小一半,卻必須減少至9色才能達成,此時畫質已經難以接受,所以採用GIF壓縮時,原稿的顏色越少越好。
|

117色 8K Byte
|

9色 4K Byte |
|
JPEG
美工圖案對JPEG也不是問題,8K仍然有逼近原稿的品質,不過當壓縮比例加大時,JPEG失真的缺點就比較明顯了,物體邊緣開始變色及出現雜斑(尤其是左邊紫色鉛筆的筆桿部份)。規則的顏色及圖案使得失真容易被人眼辨識出來,因此對GIF有利的因素,對JPEG反而不利。
|

壓縮品質88% 8KByte |

壓縮品質37% 4KByte |
■文字•色塊•線條
這些類型的圖案通常出現在流程圖、數據圖表、線條稿上,特色是顏色數很低,線條清晰銳利。
|
GIF
這種圖案就是GIF的專長了,原稿質有513色,壓成7K品質幾乎跟原稿一模一樣。壓成3.5K時,因為色數降低,所以漸層色的區域會出現色彩不連續的現象,但是文字及線條依舊保持極為清晰的畫質。
|

128色 7KByte
|

16色 3.5KByte |
|
JPEG
對於JPEG而言,壓縮品質必須降低到70%才能達到相同的檔案大小,文字部分還不錯,可是中央彩色漸層因為失真的緣故,就沒有GIF那麼好。當檔案縮小到3.5K時,失真的情況已經相當嚴重,尤其是文字部分更是被嚴重破壞。
|

壓縮品質70% 8KByte
|

壓縮品質12% 8KByte |
由以上的比較,可以看出JPEG應用的範圍較廣,GIF只有在原稿色彩數低的情況下才能超越JPEG的品質。一般而言,網頁中的小圖示、標誌、按鈕因為面積小,所以包含的顏色數不多,很適合用GIF壓縮;大圖案的話,除非顏色數很少,不然採用GIF的機會不大。兩種特殊的網頁效果:透明背景及動畫,因為只有GIF支援,在無法使用JPEG的情況下,原稿就要盡量配合GIF的特性製作或挑選,才會有較好的效果。
Copyright by Jack Hung-洪裕杰. All Rights Reserved.
Last update: Mar. 19, 2001
|