|
Target |
|
STEP 1
準備一張要製作浮雕效果的圖片。在這個例子中,我選擇一張名為 'Target'
的圖案,其大小為30x90點。
如果你選的圖案是256色模式,請使用Colors/Increase
Color Depths/16 Million Colors (24 bit)將圖案轉為true color全彩模式。
|
|
|
STEP 2
建立一個名叫'Source'的圖檔,底色為白色,中央以黑色畫出一個矩形,如果你已經會標準浮雕的話,到這兒應該已經曉得這個塗黑的矩形,待會就是要用來製作矩形按鈕的浮雕效果。
將'Source'複製一份,然後將複製的圖檔利用Image/Normal
Filters/Blur做模糊化處理,所得的新圖檔叫做'Source1'。
|
|
|
STEP 3
選擇影像'Source1',執行Image/Special
Filters/Emboss浮雕化。
執行Colors/Adjust/Highlight/Midtone/Shadow
並以下表所列的參數來設定對話盒。
| % Highlight |
100 |
| % Midtone |
50 |
| % Shadow |
50 |
|
|
|
STEP 4
選擇'Target',執行Masks/New/From
Image,選擇'Source1' 作為遮罩。
選擇'Target',執行Colors/Adjust/Brightness/Contrast。
增加Brightness亮度參數到+50並將Contrast對比參數設定為0。
|
|
|
STEP 5
在本步驟中,我會使用一些小技巧來簡化工作。在"標準浮雕"單元中,我必須使用兩個不同的遮罩,才能分別用製作出浮雕效果中加亮和加暗的部分。但是對於矩形按鈕而言,因為圖案具有對稱性,因此只要把其中一個遮罩旋轉九十度就可以得到另外一個遮罩,所以只要事先準備一個遮罩就夠了。為了能修改目前'Target'所用的遮罩,請執行,Masks/Edit
便可進入遮罩編輯模式,視窗中會顯示目前所使用的遮罩。執行Image/Rotate將遮罩旋轉180度。

編輯完畢後再執行一次Masks/Edit便可回復到原先圖形的顯示狀態。
|
|
|
STEP 6
選擇'Target',執行Colors/Adjust/Brightness/Contrast。
減少Brightness亮度參數到-50。
|
|
|
STEP 7
選擇在步驟2中所提到的影像'Source'。執行Image/Normal
Filters/Blur模糊化。
執行Colors/Adjust/Highlight/Midtone/Shadow
並依照下表設定對話盒中的參數。
| % Highlight |
100 |
| % Midtone |
50 |
| % Shadow |
80 |
|
 |
Target |
 |
透過遮罩上色 |
 |
|
 |
加入文字 |
 |
|
 |
存成透明GIF |
 |
|
|
STEP 8
選擇'Target',執行Masks/New/From
Image, 選擇影像'Source'作為遮罩。
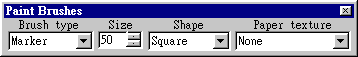
在工具盤中選取Paint Brushes筆刷工具,設定為馬克筆,增加筆刷的大小,並不使用任何紙張材質。

擇'Target'。在色盤中挑選一個不存在於浮雕效果中的顏色(我使用淺藍綠色),然後使用筆刷工具有次序的塗過整張圖片。然後打上你要的文字,最後將圖檔存成透明GIF後就完成了。
|