其實使用地圖很簡單,不過要建立地圖所需的座標資料卻不容易,就因為這個原因,所以我們通常使用一些專門的地圖編輯器來做這件事。不過在此之前還是要對地圖有基本的認識。
底下是一個地圖的範例︰
<IMG SRC="sample.gif" USEMAP="#map_data"
BORDER=0>
<MAP NAME="map_data">
<AREA SHAPE=RECT COORDS="9,16,42,44" HREF="page1.htm"
ALT="links to page1">
<AREA SHAPE=CIRCLE COORDS="57,55,18" HREF="page2.htm"
ALT="links to page2">
<AREA SHAPE=POLY COORDS="71,6,50,38,91,38,71,6" HREF="page3.htm">
</MAP>
 第一行的作用是用來顯示地圖所需的圖片
"sample.gif" 並使用 "map_data" 作為地圖的資料。第二及最後一行的
HTML 的指令,是用來標明地圖資料及名稱(NAME)。地圖之所以需要給定名稱是因為在一份網頁中,我們可能會使用到兩個以上的地圖,所以要名稱來區別,就跟每個人的姓名一樣。 第一行的作用是用來顯示地圖所需的圖片
"sample.gif" 並使用 "map_data" 作為地圖的資料。第二及最後一行的
HTML 的指令,是用來標明地圖資料及名稱(NAME)。地圖之所以需要給定名稱是因為在一份網頁中,我們可能會使用到兩個以上的地圖,所以要名稱來區別,就跟每個人的姓名一樣。
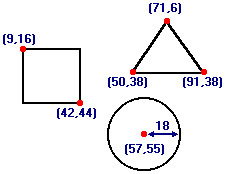
剩下的三行,也是最重要的三行,是用來定義地圖上的連結區域以及連結的目的地。地圖上的連結區域可以有三種基本形狀,底下是它們的用法,參考範例及右邊的例圖應該很容易就可以了解。
- 矩形 (SHAPE=RECT
COORDS="左,
上, 右, 下")
- 圓形 (SHAPE=CIRCLE
COORDS="圓心X,
圓心Y, 半徑")
- 多邊形 (SHAPE=POLY
COORDS="起始點X,
起始點Y, 第二點X, 第二點Y,..., 起始點X, 起始點Y").
相信你已經明瞭不同區域形狀,後面參數所代表的意義,可是要在圖上求出這些座標可不是一件輕鬆的事,因此在下一單元中,我將會教大家使用
Map This! 這個軟體,以更有效率的方式建立地圖。
Copyright by Jack Hung - 洪裕杰, 1995-1997. All Rights Reserved.
Last update: 1st of September. 1997
|